
OK we've all done it. You have an image you really want to use for your website, blog or print project but it's either too tall or too wide. Still, you really want to use it, so you force it to fit anyway by using the Free Transform tool in Photoshop, or Fit to Frame in InDesign, or one of the many other image resizing tools out there. It fits, so your perfect layout is not compromised, and you go happily on your way. Soon the feedback starts: "Why does his head look like a football," "Why do I look so fat in that picture," "Why does she look squished?" That's when you realize somethings wrong.
You've had an attack of the Lemonheads.
The Problem

The Solution
The solution is Proportional Scaling and Cropping. Proportional Scaling, much like it sounds, is when we scale an image to size while maintaining the correct proportions of the image. Cropping is when you remove unnecessary or unwanted bits from a photo. Using these techniques, you can fit your image into just about any layout without compromising the integrity of the image itself.
Tools of the Trade
First let's go over what NOT to use. DO NOT use the scaling and resizing tools built into Wordpress, Joomla or any other CMS. DO NOT use the resizing tools in Dreamweaver, InDesign, Quark or any other layout program. To edit a photo, you should ALWAYS use proper photo editing software. My recommendations:
- Photoshop
- Gimp
- Lightroom
- Pixlr Express
The are, of course many, many others, but since I don't have extensive personal experience with them, I will not recommend them to you.
I'll be using Photoshop in this article.
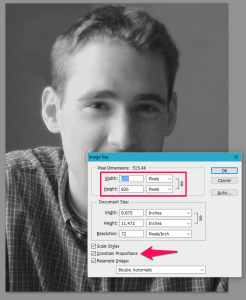
Resizing
If we change our height to 400 we'll only have 267 for our width, so instead let's change our width to 400. In Photoshop you would select Image -> Image Size from the top menu (Adjustments -> Resize in Pixlr Express, Right-Click -> Image -> Scale Image in Gimp). Make sure Constrain Proportions is checked, then enter 400 as your width. Press OK.
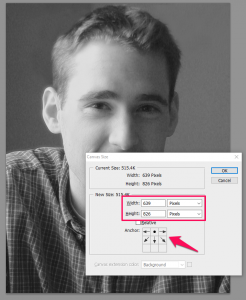
Cropping
To crop your image in Photoshop select Image -> Canvas Size from the top menu (Adjustments -> Crop in Pixlr Express or Right-Click -> Image -> Canvas Size in Gimp). Change the measuring unit to Pixels and change the height to 400. Since we know we want to keep the top of the image where the woman's head is, select the top-center square as the anchor. Press OK. A warning will pop up telling you that the new canvas size is smaller than the previous one, and that clipping will occur. Click on Proceed.